As the world moves farther down the mobile path, the advantages of including images within search results are clear: image results are more easily seen, understood and clickable than traditional organic listings.
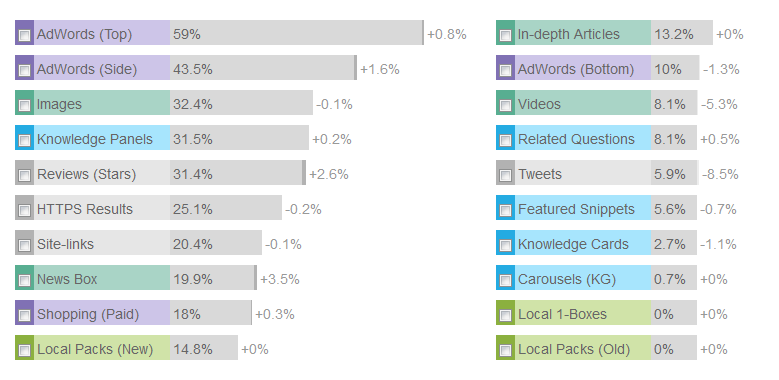
Perhaps it’s for this reason that Google Images are now shown to be 32.4 percent of search results within MozCast.com’s SERP Feature History for the past 30 days (at the time of this writing), as compared to 24.6 percent recorded in October 2013.

MozCast SERP Feature History, Nov. 11, 2015–Dec. 10, 2015
With this in mind, I thought it was a good time to recap some image optimization tips to help improve image visibility within search results.
Top Factors
- Image should have a relevant two- to four-word filename.
- Image should use a descriptive two- to four-word ALT tag.
- It should have a relevant heading, caption or surrounding text.
- Use clear images, placed high up on the page, that specify width and height attributes.
- Create and submit an image sitemap.
1. Filenames
Giving an image a detailed filename is key. For example, Google says “my-new-black-kitten.jpg is a lot more informative than IMG00023.JPG.” Use numbers if you have multiple images with the same object type (e.g., my-new-black-kitten-2.jpg).
Some other notes about image filenames:
- JPEGs seem to appear most in Google Image search results, but this is an anecdotal notation, not statistical. JPEG, GIF and PNG should be your go-to filetypes, but GIF and PNG in particular may be advantageous because of load time considerations. BMP, WebP and SVG are okay.
- Hyphens work the best as delimiters, not underscores or spaces.
- “If we’re unable to find suitable text in the page on which we found the image, we’ll use the filename as the image’s snippet in our search results.” — Google Image Publishing Guidelines
- Rule of thumb: Four words per image name maximum.
2. ALT Text
ALT text should always accurately and succinctly describe the image. You must satisfy search engines with enough keywords to accurately describe your image in detail, but avoid keyword stuffing. Three to four words at most.
ALT text is also good for user experience, which Google likes: “We recommend testing your content by using a text-only browser such as Lynx.”
3. Surrounding Header, Captions And/Or Content
According to Google’s Image Publishing Guidelines, “[I]t’s a good idea to make sure that images are placed near the relevant text. In addition, we recommend providing good, descriptive titles and captions for your images.”
For Microsoft, “[T]ext that is closer to an image on a web page may be more relevant to what the picture is about than text that is further away.” According to the SEO by the Sea blog, here are some distance elements to consider:
- The number of intervening words between the text and the image.
- The number of intervening full stops such as “.” “?” “!” and other sentence-ending punctuation/symbols between the text and the image.
- The number of intervening table data tags (<td>) between the text and the image.
- The number of intervening table rows tags (<tr>) between the text and the image.
4. Great User Experience
Users are what matter to Google, so images that reflect what users want have the best chance of being visible. Just like content, this means the best approach is to have images that are high-quality and easy to engage with. Consider the following guidelines:
- Use crisp, clear photos.
- If several of the same images appear on your site, consider creating a standalone landing page for each image. “If you do this, be sure to provide unique information — such as descriptive titles and captions — on each page. You could also enable comments, discussions, or ratings for each picture.” — Google Image Publishing Guidelines
- Images should be high up on the screen, since some users do not scroll.
- Structure directories so that similar images can be saved together.
- Specify height and width for each image to speed up page load time.
5. Image Sitemaps
Publish an image sitemap; it is an effective way to help Google discover your images. Ensure that your image sitemaps validate through the Google Search Console account associated with the domain.
For further optimization, use the optional caption, geo_location and title tags on your image sitemap.
Factors? Maybe, Maybe Not
The following items are up for debate in terms of whether or not they impact image rankings in search results (and if so, to what extent).
I’ve compiled what information there is on each so you can decide for yourself. Keep in mind that some of these things may not be ranking factors right now but could be in the future.
1. Off-Page Links/Usage
In a 2011 Inside Search update, Google mentioned that they “decided to retire a signal in Image Search related to images that had references from multiple documents on the web.” Some have interpreted this to mean incoming links to images have been deprecated as a ranking signal.
However, when discussing the best ways to protect your images from unauthorized use, Google says in its Search Console documentation that preventing others from using or linking to your images may reduce their “discoverability by search engines.” We can infer that the distribution of links to your images, at minimum, improves indexation of those images.
In the same piece, Google goes on to say that “some people add copyright text, watermarks, or other information to their images. This kind of information won’t impact your image’s performance in search results.”
If we take a cue from how Google treats links and incoming anchor text, I believe we can conclude that images benefit not from simple count of links or self-supplied ALT text, but from the larger context and relevance of the page upon which the mention is featured.
2. EXIF Image Metadata
Some, like Neil Patel, expressed an interest in the past about using EXIF image metadata (embed information in the image file itself) as an optimization technique. After all, it allows us to communicate things like image size, date/time it was taken, geo coordinates and more.
In February 2014, Google-head-of-webspam Matt Cutts was asked, “Does Google use EXIF data from pictures as a ranking factor?” Cutts responded to say Google is aware of the data but indicated that the data was not being used as a ranking factor at that time. He did add, “If you’re taking pictures, I would go ahead and embed that sort of information if it’s available within your camera.”
It’s also notable that many elements of EXIF image data can be set by schema microdata, and when it comes to geo information, even an image sitemap.
Although there is no indication any of these three types of “metadata” are actively being used by search engines, we recommend, at minimum, using schema markup and image sitemaps as easier ways of communicating the optimization elements hoped for through EXIF.
3. Image Dimensions
Microsoft’s patent filing Ranking Images for Web Image Retrieval does state that “users are more likely to click on images with the greater number of pixels,” but this is from 2006 and doesn’t go as far to classify this as a potential ranking factor.
Additionally, Graywolf’s SEO Blog said back in 2011 that “images that are larger than 100×100 and smaller than 1200×1200 work best” but didn’t provide any analysis to back that up.
Consider that an image with large dimensions can still be poorly optimized, which could result in a poor user experience (and thus be a negative ranking factor). Focus on the user experience aspects of your image optimization, rather than hitting a dimensional target.
State Of The Art
Following are cutting-edge technologies that may impact image optimization, either now or in the future. There may not be much you can do with this information at the moment, but it’s helpful to understand what’s out there.
1. PageRank For Product Image Search
In 2008, Google presented a paper titled “PageRank for Product Image Search” that established a way of calculating a new image ranking factor. In short, this method collects the images that are returned for a query and performs another step: it identifies interest points within the images, uses those interest points to establish similarity between images and then ranks the image that has the most points similar to other images the highest.
Think of it as preferring the “archetypal” image in rankings, rather than its deviations. One example given is of the Mona Lisa, where the highest ranking image is the one that possesses the most similarities to all other images returned for the query.
I cannot find any documentation saying this method has been activated as a ranking factor, but I imagine it will be used in the future if it isn’t being used already.
What does this mean for our image optimization consideration? My cursory thought is that it means we ought to avoid any image elements that will stop points of similarity from being noted: use clear images, taken from directly in front of the subject and with minimal background distractions.
2. ImageNet Large-Scale Visual Recognition Challenge
In September 2014, Google’s Research Blog posted a piece about their participation in the ImageNet large-scale visual recognition challenge (“ILSVRC“). This challenge was focused on matching images to complex queries, like “dog with a wide brim hat.”
The optimization factors outlined above show us that Google can use filenames, ALT tags and surrounding content to try to understand image content; but this competition takes it a level deeper to actually locating and identifying objects within the image itself.
This way, Google does not rely on user-generated text or optimization to understand and rank pictures of dogs in wide-brimmed hats, but instead disassembles the images into its elements and re-forms its own semantic profile of what’s going on to match the user’s query. Together with ImageRank, this type of processing is how at least Google will rank images in the future.
Final Thoughts
The image optimization steps I’ve outlined above are common knowledge for many SEO pros. My intent has been to not only provide an updated, single reference but to highlight two things:
- The need — or, at least, my need — for more statistical justification for ideas like “images that are larger than 100×100 and smaller than 1200×1200 work best.”
- The replacement of old-school optimization techniques with machine learning.
Are manually optimized images now to become the picture of obsolescence? (har har har)
The post An In-Depth Look At Image Optimization: Fact And Future appeared first on Search Engine Land.
from SEO Rank Video Blog http://ift.tt/1NTkV1I
via IFTTT
No comments:
Post a Comment