
Recently, a number of major websites like Forbes, Entrepreneur, Inc. and Huffington Post started using nofollow attributes on their outbound links.
This trend puzzles me. If you can’t trust the people adding links to their articles, they shouldn’t be writing for you in the first place.
Even more disturbing is the fact that search engine optimization specialists (SEOs) seem to misunderstand how to use nofollow attributes and tend to overuse them.
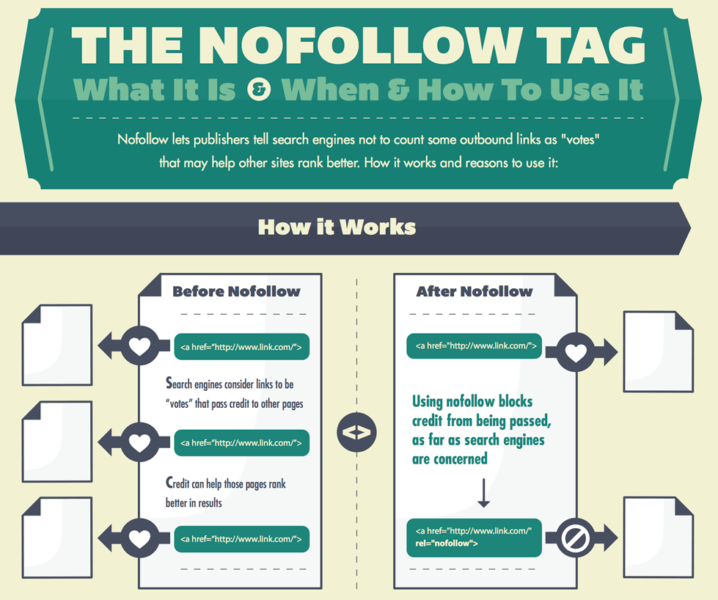
Here’s how they work:

There’s a big difference between using nofollow for an entire page through the head section or the HTTP Header and using the nofollow attribute on specific links.
I can’t think of a single case where I would want to use nofollow at a page level and kill the flow of all signals to other pages, even mine. And yet, I understand nofollow is being used at page level on many websites.
You may consider using nofollow attributes on some user-generated content or paid links to avoid an outbound penalty, but nofollowing an entire page doesn’t make a lot of sense.

Think about it. Why would you want to use nofollow attributes on links pointing to or on your own website?

How does Google treat nofollow?
Google is very clear when asked how they treat nofollow:
In general, we don’t follow them. This means that Google does not transfer PageRank or anchor text across these links. Essentially, using nofollow causes us to drop the target links from our overall graph of the web.
Let the signals flow
Letting the PageRank flow to your website is always a good idea. If you can, implement a system that nofollows only external links or body content if you must use an automated solution, but try to keep it to links you really don’t trust or can’t control.
I know some people will add nofollow attributes for some types of premium content, thinking they’re stopping it from being indexed, but that’s really not true. Someone may link to the content independently, so the premium content still needs to be noindexed somehow to prevent it from showing in the search results.
A nofollow in this case may save a tiny bit of crawl budget, but it’s rarely worth the effort. Nofollow just creates a dead end and stops the flow of signals through your website, especially when used at a page level.
I get it. It may be easier to nofollow in the head than on specific links, but that doesn’t make it the right way to do it.
Don’t compete with me
Another thing I’ve seen recently is people noindexing their own pages to keep them from competing with each other.
This usually happens when people have misconceptions about keyword cannibalization. When they do this, most tend to use noindex and nofollow together.
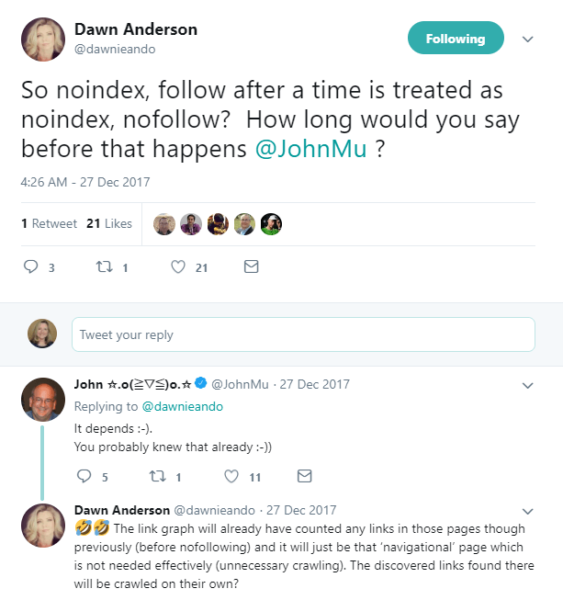
Now, eventually, noindexed pages will be treated as nofollow anyway, but Google will try pages marked noindex multiple times before giving up. While they are trying, they may count the links if they’re not using nofollow attributes. Here is what Google Webmaster Trends Analyst John Mu said about it:

With nofollow added, though, it’s an immediate dead end.
Summing up
Here are some important points to remember when working with nofollow attributes:
- If you have to use a nofollow attribute, use it as an attribute on specific links but not at a page level.
- Using nofollow at a page level just hurts you more than anything. It’s not a good idea.
- Using nofollow on all outbound links is just a ridiculous practice built out of fear of linking out.
- Using nofollow attributes on all outbound links may end up hurting your own website. I recommend you not do it.
- Be careful not to use noindex and nofollow together in all situations just because you think they should be used together. They have different purposes.
The post Stop! Think twice before using nofollow attributes on your website appeared first on Search Engine Land.
from SEO Rank Video Blog http://ift.tt/2HCUttC
via IFTTT
No comments:
Post a Comment